By default, WordPress plays very poorly with iframes in posts. Unfortunately this iframes code is becoming more and more common, and is the new way that YouTube wants you to embed their videos, and is how Amazon Affiilates embed their affiliate product codes.
Happily, there is a very simple fix that will allow iframes to work just fine in WordPress posts. We’ll walk you through this iframes WordPress fix step by step in just a moment.
WordPress Posts and iframes Functionality
Currently iframes code “kind of ” works within WordPress posts. If you switch to HTML view in your post you can paste your iframes code for your Amazon affiliate or YouTube video, click Publish (or Update) and the code will display just fine. But… there’s a but.
If you ever switch from the HTML view back to the “Visual” view — which you probably will want to do if you ever need to edit that post or page in the future — switching to the Visual view in WordPress will completely wipe out all of the iframes code that you put in, as if it was never there to begin with.
So it’s not that iframes doesn’t work, but rather the problem is that the Visual view will erase that code. Happily this can be fixed easily with a slight tweak to your WordPress theme.
Fix to Enable iframes to Work in WordPress
All you need to do to fix this issue is insert a small snippet of code into one of your WordPress theme template files. Here’s the step by step on how to get there:
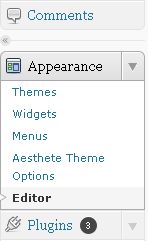
1. Go to the admin of your WordPress site. From the left navigation expand your “Appearance” section and click on Editor.
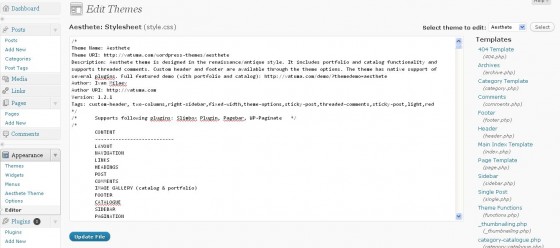
 You’ll now be in the WordPress theme editor — from here you can edit the files of your WordPress themes. The area of the admin that you’re on should look like this:
You’ll now be in the WordPress theme editor — from here you can edit the files of your WordPress themes. The area of the admin that you’re on should look like this:

2. Over on the right hand side we’ll see a list of the different theme files. We can click on any one of them to edit it. We want to edit the file named “functions.php” — note that it might have a different title, like in the screenshot above it’s called “Theme Functions” but beneath that it will tell you the file name. Click on that to edit the file, where we’ll insert our iframes fix.
3. At the bottom of this page, just copy and paste in the following code:
// fix to make iframes work
add_filter(‘tiny_mce_before_init’, create_function( ‘$a’,’$a[“extended_valid_elements”] =
“iframe[id|class|title|style|align|frameborder|height|longdesc|marginheight|marginwidth|name|scrolling|src|width]”; return $a;’) );
You’re done! Just hit the Update File button to save the fix, and now iframes should work properly in your WordPress. You can swap back and forth between visual and HTML view as often as you want and your iframes code won’t go away.
Note: this will only work if you actually are able to edit your themes from the WordPress admin theme editor. In most WordPress installations you can and this isn’t a problem, but some developers don’t make those files writable, in which case you have to edit the file in a text editor (like Notepad++) and then upload it via FTP.
The iframes fix will only work in that theme
Because the fix for iframes is in the theme file, that means that this fix is only working in whatever theme that you edited. If, down the road, you decide to change themes you’ll have to apply the fix to that new theme as well… at least until WordPress gets around to fixing this issue.
I have to think that a default WordPress fix for iframes must be on the table for implementation in the near future, especially now that YouTube is using iframes for the default video embed code.
Other WordPress Posts:
[posts-by-tag tags = “WordPress” number = “7” excerpt = “false” thumbnail = “false” order_by = “date” author = “false”] [/posts-by-tag]






